Before explaining about hiding things on error pages, i am going to tell you why do you need to do so? Its because Ad networks like Good Adsense and Adhitz both prohibit showing ads on pages which are empty or on error pages and reason for not showing gadgets in error pages is that nobody needs them and these gadgets makeerror pages look ugly and error pages also load slowly so visitors are unable to leave page until the page is loaded completely so it's necessary to hide gadgets and ads on error pages.
In this post i will show you how to hide any ad or gadget on error page.
Step 1: Go to Blogger Dashboard and open template / theme.
Step 2: Edit Html.
Step 3: Now find the gadget in which you have added your ad code or if you have added your code directly to your template e.g below </head> or above </body>.
Step 4: After finding your ad code gadget or ad code, copy below code.
<b:if cond='data:blog.pageType != "error_page"'>
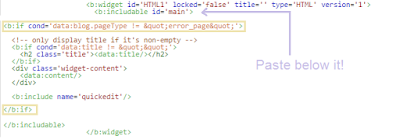
Step 5: Paste this code above your ad code if you have added code directly to your template and in case of gadget paste the copied code below this line:
<b:includable id='main'>
<b:includable id='main'>
Step 6: Add below piece of code at the end of your code and above </b:includable> in case of gadget as shown in above image.
</b:if>
Step 7: Save your theme / template and you are done.
To check if your code is working fine, open any url of your post and add any wrong characters to it and view it, your gadgets or ads which you have hidden will not show on error pages.
What else can you do with above code?
A special thing about this code is that you can hide unwanted gadgets on error pages and also you can use it reversely by making a small change in it. Then it will start showing content on error pages only like if you want to show an error message or a search box to your visitors who accidentally reach an error page to let them search your site and find what they are looking for. So here is the reverse effect code:
<b:if cond='data:blog.pageType = = "error_page"'>
Also don't forget to close it with the same ending code: </b:if>
Your final code should be like this in both cases:
<b:if cond='data:blog.pageType = = "error_page"'>
My Content / Ad Code
</b:if>
If you have any confusion or problem ask me in comments or contact.
Thanks for visiting 101Helper.
Search Keywords: how to hide gadgets and ads on error pages in blogger,how to hide gadgets in 404 error pages blogger, how to hide google adsense ads in blogger error pages,how to show error message on 404 error pages in blogger,101helper blogger tricks





0 Response to "How To Hide Ads And Gadgets On Error Pages In Blogger"
Posting Komentar